
It is responsive and mobile friendly, fast and beautiful animations, drag and drop images and URLs, JavaScript and jQuery API, and more.Ĭlosify is a jQuery image uploading library that can be used to manipulate images. Here’s a modern cross-platform image cropping and uploading script with slim features beautiful animations and graphics. Pin jQuery Slim, Image Upload and Ratio Cropping Plugin If you want to use a server script you can simply change it with additional options. It uses canvas to crop the image, no server scripts are needed. It includes a ratio and drag and drop feature which makes it the perfect tool for use in a CMS. The HTML5 Upload image tool comes with fallback options.

Pin HTML 5 Upload Image, Ratio with Drag and Drop It allows multiple file selection, drag&drop support and many other features and advantages. JQuery.filer is a plugin tool for jQuery which changes File Input completely. This script allows people to upload photos from their computers by dragging and dropping them onto the browser window. It has a Drag & Drop support and a responsive design. This interesting ImagePicker offers a rapid and simple way to upload images for profile avatar, profile header/cover or generate thumbnails. Pin ImagePicker: Uploader – Webcam – Cropper Ajax upload is also easy to use and does not require any special skills. The upload server-side script is written in PHP and ASPX and it can be used in all server-side languages (JSP, PERL). Real Ajax Multi Uploader has a multi-upload file system for web applications. This widget works with any server-side platform such as Google App Engine or PHP. Any user can drag and drop a file onto it.įile Upload is available with multiple file selection, drag&drop support, audio and video for jQuery.

Filedrop js zip#
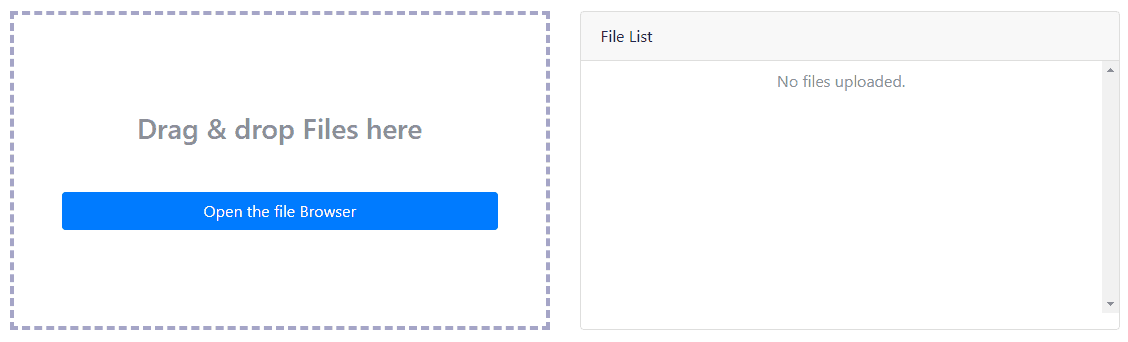
It also lets you copy, move, rename, create, edit or delete online files and folders and create archives with zip or unzip and decompress files online.ĪJAX file upload form allows users to upload files from their browsers with drag/drop or by picking them one by one. In this tutorial, you are going to create an AJAX file upload form.ĭropzone.js is a great JavaScript library which turns an HTML element into a drop zone. You can upload, edit, manage, zip and share as many files and folders as you wish. Here they are! FileGatorįileGator comes with various user accounts with private folders. With the help of these jQuery file upload scripts, you will be able to add a file upload interface to your websites or web app and make them more user-friendly and functional.

Filedrop js free#
That’s when jQuery file upload scripts come in handy! Choosing the ideal file upload script for a specific website can be tricky, that’s why we gathered here 20 jQuery file upload scripts, both free and premium, to help you out!

The file upload function is very important, but sometimes creating a file uploader interface is not a simple task.
Filedrop js code#
These are some examples that use jQuery file upload scripts because uploading files to a website manually via FTP is not that simple.Īll you have to do is add the script code to the HTML page and you will see a beautiful jQuery file upload add-on that will let users select and upload their files. Think of popular websites such as Dribbble and Deviantart. JQuery File Upload scripts are perfect for resources websites that require a huge number of files to be uploaded either by the registered member or by the webmaster. jQuery is very popular because it also has multi-browser support, so integrating it is extremely easy. JQuery AJAX can improve your website’s functionality with minimum effort, especially if you decide to use free or premium scripts, instead of coding them yourself.


 0 kommentar(er)
0 kommentar(er)
